How to Edit CSS in WordPress (Edit, Add, and Customize How Your Site Looks)
Want to try editing WordPress CSS, but no idea where to start? With CSS styling, you can edit your site’s appearance globally or on certain pages. Add colors, space out certain elements, design a layout, and basically change exactly how anything in your WordPress theme looks.
If you want to get more familiar with WordPress’ development environment, or just have finer control over your website’s appearance, you’ll need to know how to add CSS in WordPress (plus how to change what’s already there).
By editing your theme and including additional CSS of your own, you’ll be able to optimize each and every visual element on your site. Today, we’ll take a closer look at it.
Ready to start? Let’s do it!
Prefer to watch the video version?
What Is CSS Editing?
CSS stands for Cascading Style Sheets and it’s the most popular web language besides HTML. The two of them go hand-in-hand, as CSS is used to style HTML elements. HTML lays the groundwork of a website’s appearance and CSS is used to further style it.

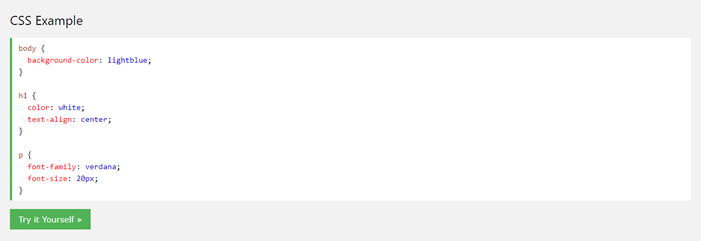
Example of CSS code (Source: w3schools.com)
CSS gives you the ability to make a website responsive, add colors, change fonts, modify the layout, and in general fine-tune a website’s visual presentation. Like HTML and JavaScript, CSS is a frontend client-side language, which means it executes on the user’s end, rather than on the backend server.
When diving into WordPress development, HTML, CSS, JavaScript, and PHP are the languages you’ll need to know. This is what the core CMS is built in, as well as its many themes and plugins.
But even if you’re not a web designer or developer, it’s good to pick up a little CSS, as you can use it to move or style elements on your website, or make small aesthetic changes to your theme to better suit you.
WordPress and CSS
Within WordPress, CSS is a little bit different. It’s controlled by themes, which are made up of template files, template tags, and of course the CSS stylesheet. Though generated by your theme, all of these are editable by you.
Template files split parts of your website into sections (such as header.php or archive.php), and template tags are used to call on them and other content from your database. These files are actually made up of mostly PHP and HTML, though you could add CSS if you needed to.
What you’re really looking for is the stylesheet, or style.css. To change how your website looks, you’ll need to learn how to add and edit code in this file.
How to Customize Your WordPress Theme with CSS
If you want to customize your theme and change how your site looks with CSS, you’ll need to either add your own code or edit what’s already there. There are ways to add CSS without ever needing to touch any theme files but to change existing theme code, you’ll have to access your site’s stylesheet.
As you make these changes, there’s one thing you should know: when your theme updates, any edits you’ve made to style.css, functions.php, or other theme template files will be erased. In general, you shouldn’t be making direct changes to your website in the editor without using a child theme.
The stylesheet is like a “list of instructions” for your website, setting exactly how it’s styled and how the CSS code is handled. This is where you’ll do the bulk of your editing, but we’ll also show you how to access other theme template files, such as header.php and footer.php.
There are two ways to access your WordPress website’s stylesheet: through the WordPress dashboard or via an FTP client. We’ll cover both of them.
Not comfortable doing this yourself? Consider hiring a WordPress developer to handle that step for you.
Editing WordPress CSS in the Dashboard
The easiest and most convenient way to access your CSS stylesheet is right in the WordPress dashboard. No need to install FTP programs or code editors. You can directly edit any file with syntax highlighting and function documentation built in.
Before you do any major edits to core files, you should always backup your WordPress site. It’s very easy to accidentally make a mistake that could break your site’s appearance if you’re new to CSS, and it could be difficult to figure out how to revert your changes.
Once you’ve made a backup and a child theme, log in to your backend. You can find the editor by going to the menu and clicking Appearance > Theme Editor.
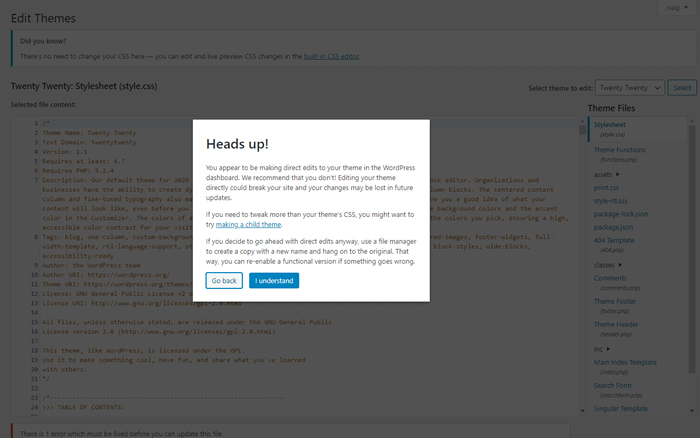
You should see a popup warning you against making direct edits to these files. Don’t worry, just click “I understand”. It’s only a warning to use a child theme and backup your website before you make any major changes. Follow those steps, and it’s safe to edit.

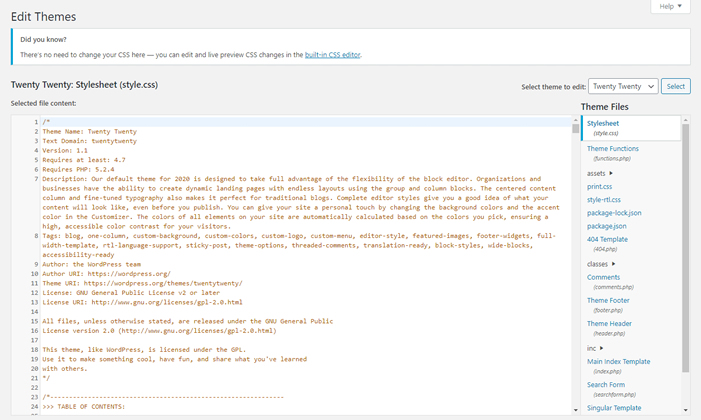
Making direct edits to WordPress files
And now you’re in! You should be on the stylesheet by default but look to the menu on the right to view your theme files if not.
Besides style.css, you’ll also have access to template files like functions.php, header.php, and single.php. All of these affect how certain pages on your site act.
But you should familiarize yourself with PHP before diving into these particular files.

Editing the style.css stylesheet in a WordPress theme
Just remember: most CSS changes you make here will be global. For instance, if you change your H1 headers to a certain font, it will take effect for every single page on your site. You’ll need to use special syntax to customize specific pages’ styling.
Edit Theme Files Directly
What if you can’t access the Theme Editor or prefer to do your work over FTP? It’s easier to use the backend editor, but some themes or plugins may disable it. If that’s the case, you’ll need to connect to your website through FTP.
FTP, or File Transfer Protocol, allows you to remotely access and modify a website’s files. The first thing you’ll need to do is download FileZilla or any other FTP client.
Next, you should contact your host and ask for your FTP credentials (host, port, and username/password if applicable). If your host has a dashboard, you might be able to find them by logging in.

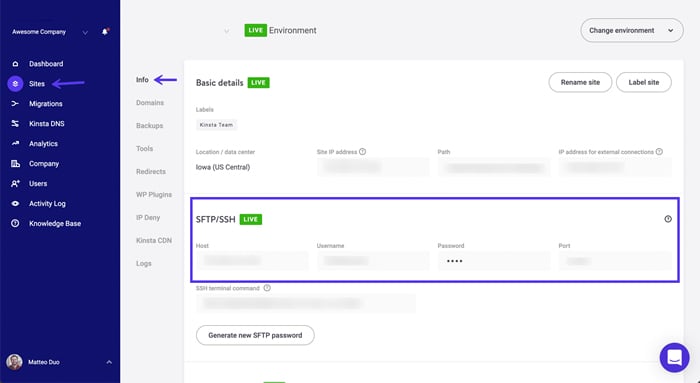
FTP credentials in MyAtakdomain
Atakdomain users’ credentials are located in the MyAtakdomain dashboard under Sites > SFTP/SSH.
Once you have them, launch your FTP client and enter that information. If it doesn’t work, try putting “sftp://” before the URL in the Host section.

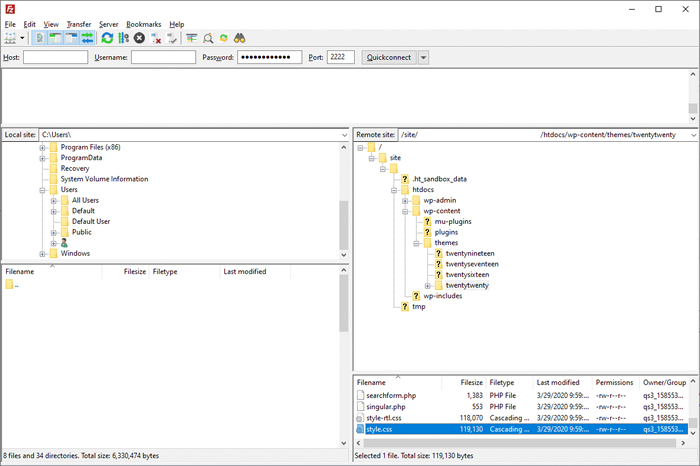
Using FileZilla
Once you’re in, you can find your style.css file by clicking the wp-content folder to open it, then your theme’s folder (like the Twenty Twenty theme), then scrolling until you see style.css.
Double click to open it (or right-click and select View/Edit) and make your modifications. Remember to save and upload back to the server.
If you need to edit other template files like home.php, single.php, archive.php, you can find them in the same folder as style.css.
Editing your theme files, whether through FTP or the dashboard, isn’t always necessary. In fact, it’s better to avoid doing it if you’re just adding some extra code.
For small additions, here’s the best way to add CSS to your WordPress site.
How to Add Custom CSS in WordPress
If you’re not looking to edit the existing CSS code, and just want to add your own styling instead, it’s strongly suggested to use one of the following methods: WordPress customizer or using a dedicated plugin.
For one, the CSS code added through one of these methods it’s a lot easier to access and use. You don’t need to worry about putting your new CSS in the wrong place or forgetting where you added it if you want to make modifications later.
Also, CSS added through one of these methods won’t be lost when your theme updates (though it may still disappear if you change themes).
Formun Üstü
Formun Altı
Want to know how we increased our traffic over 1000%?
Join 20,000+ others who get our weekly newsletter with insider WordPress tips!
This means you don’t need to use a child theme, and if something breaks, all you have to do is remove the CSS you just added.
Do note that you should still keep a backup of your website, as some people have reported occasionally losing their CSS during major updates. Still, this method is a lot more reliable than directly editing theme files.
While you can just add code to style.css and call it a day, if you don’t want to create a child theme, make major edits to existing CSS in your theme, and potentially end up with all your work erased, it’s best to either use the Additional CSS option in the WordPress customizer or install a plugin.
1. Editing CSS Through WordPress Customizer
Instead of using the Theme Editor, try this. Log in to your WordPress backend and click Appearance > Customize to open the theme customization screen. You’ll see a live preview of your website, with options on the left to customize elements like the colors, menus, or other widgets.
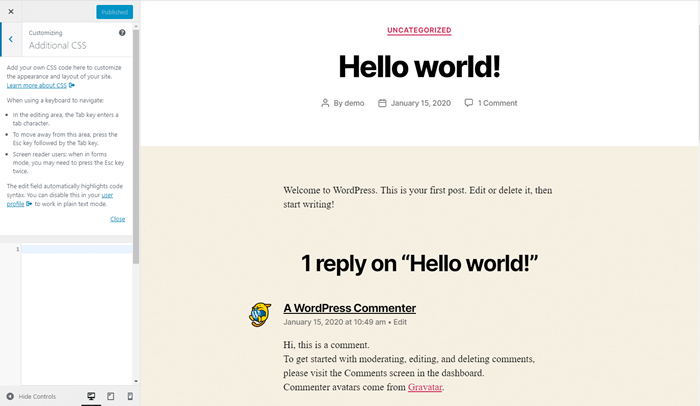
At the very bottom of this menu, you should find the Additional CSS box.
Click to open it. You’ll be taken to a new screen with a code input box and a few instructions. The Additional CSS screen includes syntax highlighting, just like the Theme Editor, along with validation that lets you know if your code is wrong.

Additional CSS in WordPress
Any code you write automatically appears in the preview area on the right unless it has an error (though you can choose to publish it anyway).
When you’re done working, you can publish your code, schedule when it will take effect, or save it as a draft to work on later. You can even get a preview link to share with others.
As you can see, the Additional CSS page is in many ways more powerful than the Theme Editor, and much more suited to adding code than messing with core files.
The CSS code you write here overwrites the default styling of your theme and it doesn’t disappear when your theme updates. If you can’t see it “live” on your preview, double-check you’re using the correct selectors in your CSS code.
Just like with the Theme Editor, CSS is global by default, but you can write code that targets specific pages.
The one downside is that, should you switch themes, anything you’ve written will be erased. Make sure to back up your CSS before moving to a new theme or you might end up losing a lot of work.
If you’re struggling to use this option, or want a solution that works across themes and can more easily target certain pages, you should try a plugin instead.
2. Adding Custom CSS to WordPress Using Plugins
There are a few reasons you might want to use a plugin to add CSS to WordPress. While the function is similar to the Additional CSS menu, styles will usually stick even if you switch/update themes.
You may also enjoy their UI more, or like the extra features like autocompletion. Some plugins even let you build CSS through dropdown menus, rather than having to write it yourself.
Need a blazing-fast, secure, and developer-friendly hosting for your client sites? Atakdomain is built with WordPress developers in mind and provides plenty of tools and a powerful dashboard. Check out our plans
Simple Custom CSS
Simple Custom CSS is the most popular CSS editor plugin, due to its ease of use, minimal interface, and lightweight backend. In short, it’s a very small WordPress plugin that packs a big punch.

Simple Custom CSS WordPress plugin
Setting up is a breeze and you’ll see no negative impact on performance. It works on any theme and includes syntax highlighting and error checking.
Simple Custom CSS and JS

Simple Custom CSS and JS WordPress plugin
Simple Custom CSS and JS is a good alternative. It also lets you target the header, footer, frontend, or even the admin backend.
SiteOrigin CSS

SiteOrigin CSS WordPress plugin
SiteOrigin CSS is another option that also includes a traditional CSS editor. You’re able to switch between it and the visual editor at any time.
WP Add Custom CSS

WP Add Custom CSS WordPress plugin
If you’re struggling to add CSS to specific pages, WP Add Custom CSS adds a custom CSS box to the editing screen, and also comes with global styling.
CSS Hero
You may also want to consider trying a visual CSS editor. These take all the complicated coding and turn it into a series of easy-to-use input fields and dropdown menus which handle all the programming for you.

CSS Hero
CSS Hero is a premium visual editing plugin with some seriously powerful features (animation, device-specific edits, and non-destructive editing to name a few).
Where to Learn CSS
Ready to dive into CSS for yourself? These beginner tutorials will establish the basics and teach you the syntax you’ll need to know to write your own functional CSS code.

Learn CSS
It can be daunting, but unless you’re trying to do something really advanced, CSS isn’t too hard! Simple things like changing the background color or setting font styling are fairly easy, and there are plenty of examples online.
(Suggested reading: 50+ Modern Fonts to Use on Your WordPress Website)
Most programming tutorials you’ll find on the internet are completely free too. There’s plenty of information out there at no/little cost.
Here are a few examples covering the best CSS tutorials for beginners.
- W3Schools CSS Tutorial: There is an absolute ton of information to be found here: in-depth tutorials, examples, and references for you to work with. W3Schools’ tutorials are as simple and easy to follow as possible, so even if you’re a total beginner, this is a great place to start.
- Codeacademy Learn CSS: Through six free hands-on lessons, you’ll learn the basics of CSS. This is no simple video tutorial, but an interactive lesson that has you working with actual code. With the pro version, you also get quizzes and freeform projects to work on.
- Learn CSS in One Hour: Plenty of people want to learn a new programming language, but they just don’t have the time to dedicate. But if you can set aside just one hour, you can learn CSS with this free 20-part course. Even if you’re not a master by the end, you should have a good grasp of the basics.
- Introduction to Basic HTML & CSS for WordPress Users: Looking for something specific to WordPress? If you’ve always struggled with writing HTML and CSS, this course is perfect for you. It’s paid, but comes with 52 lectures and five hours of video to learn from.
Summary
As a WordPress user, jumping into CSS might be confusing at first. But once you know how to edit your theme files and where to add styling, you should have no more trouble.
Theme files can be edited either from your backend or through FTP to change your site’s appearance, but this should usually be avoided unless you need to edit the existing code.
If you just want to add your own CSS, use the Additional CSS page under Appearance > Customize, or try a plugin if you need something more powerful.
Edits to your stylesheet will be lost upon theme update unless you use a child theme. The same isn’t true for Additional CSS. Your code is safe from updates but don’t forget: only a plugin will retain CSS when you change themes.
Whatever method you choose, you should always keep regular backups of your website, including the stylesheet and custom code you’ve added. Now it’s time to brush up on your CSS basics using the resources we provided.
Happy styling!
Suggested reading: Best Web Design Courses Online
Save time, costs and maximize site performance with:
- Instant help from WordPress hosting experts, 24/7.
- Cloudflare Enterprise integration.
- Global audience reach with 28 data centers worldwide.
- Optimization with our built-in Application Performance Monitoring.