
WebP images on WordPress

If you want to speed up the running speed of your WordPress website, reducing the file size of the image will bring you a considerable return on your investment. On average, images account for about half of the file size of a web page, so even small improvements can produce impressive results. WebP can help you a lot!
WebP is a newer image format, no matter how the image looks, it can help you reduce the size of the image. Generally speaking, learning how to convert an image to WebP can reduce its file size by -3 25-35% without any noticeable quality loss.
Most modern browsers and WordPress 5.8+ WebP support out of the box. In this article, we will delve into this exciting new image format and show you how to use its powerful features.
Amade? let's start!
contents
1. What is WebP?
2. Which browsers support WebP?
3. Comparison of WebP size vs JPG vs PNG
4. How to use WebP images on WordPress
What is WebP?
So, what is a WebP file? In short, WebP is an image format developed by Google to make images better than the popular (at the time) image format. For example, you have image formats such as JPEG or JPG and PNG.
Note: Consider how different types of image files affect the speed of your website.
WebP focuses on providing the same image files, but the files are smaller. By reducing the size of the image file, you can still provide the same experience for website visitors, but your website will load faster.
For example, in the Google WebP compilation study, Google found that a WebP image file is average:
• 25-34% smaller than comparable JPEG images.
• 26% smaller than similar PNG images.
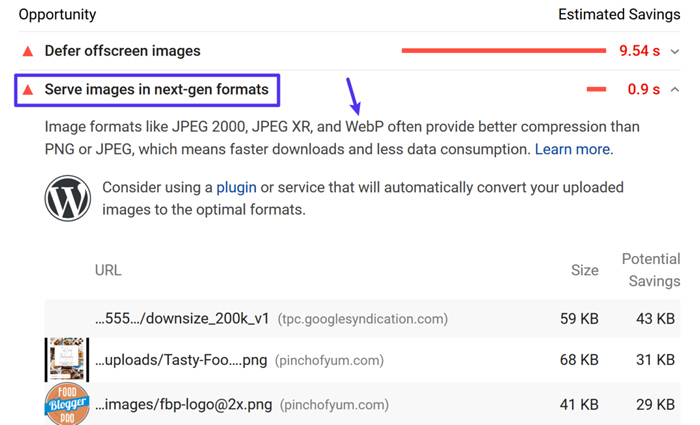
Therefore, if you run your website through PageSpeed Insights, one of the many suggestions is to provide images in a future generation format, such as WebP:

Google PageSpeed Insights recommends WebP images
So how does Google's WebP form achieve these file size reductions?
First, it supports lean and lossless support, so the complete reduction will depend on whether you are using a lossless or lossless combination.
For lost compilations, WebP uses something called "predictive coding" to reduce file size. Predictive coding uses the values of adjacent pixels in the image to predict the value, and then only encrypts the difference. It is based on VP8 key encryption.
Lossless WebP uses a more sophisticated method developed by the WebP team.
If you want to learn more about WebP compilation technology, this article is a good starting point.
Which web browsers support WebP?
In order for WebP images to work, the web browser must support them. Unfortunately, although browser support has greatly increased, WebP compatibility is still not universal.
WebP images of popular browsers, such as:
• Chrome (desktop and mobile)
• Firefox (desktop and mobile)
• Microsoft Edge
• iOS and macOS Safari (macOS 11 Big Sur and later versions only)
• Opera (desktop and mobile)
At the time of writing, Safari only partially supports WebP images.
Internet Explorer also does not support WebP (but Edge supports WebP because it is on Chromium). However, among all Internet users, IE usage has decreased by 1%. This is a blessing in disguise for everyone on the Internet!
Overall, about 95% of Internet users use a browser that supports WebP. Therefore, while it is definitely supported by most people, it is only a small 5% barrier, especially for Safari users with older macOS versions. In our WordPress WebP tutorial below, we will show you how to choose it so that all your guests have a great experience.
WebP support across major browsers.
WebP size comparison and JPG and PNG
According to the Google test, the WebP image is:
• 25-34% smaller than similar JPEG images.
• 26% smaller than images such as PNG.
If you want to learn more about Google’s approach, you can find a direct link to the full results below:
• JPEG
• PNG
Both experiments were performed on more than 11,000 images, including:
• Lenna’s famous photos
• 24 images from the Kodak True Color Image Group
• 100 photos from Tecnick.com
• A random sample of more than 11,000 images from Google Image Search
How to use WebP images on WordPress
Starting from WordPress 5.8, you will be able to use WebP image formats as JPEG, PNG and GIF formats. Just upload your photos to your media library and add them to your content. Because WordPress 5.8+ supports the WebP format by default, there is no need to install third-party plug-ins to save WebP images. For most general use cases, it should be sufficient.
To get started right away, you can start using WebP images in WordPress 5.8+ in my quickstart. We recommend that you pass alerts about WebP support in WordPress.
However, about 5% of people (mainly Safari users on older versions of macOS) use a web browser that does not support WebP. If you edit WebP images and use them directly in your content, these visitors will not be able to see your images, which will ruin their browser experience.
In addition, generating WebP images is not as easy as creating JPG/JPEG images, which are custom image file formats in most cameras, phones, and online image libraries. WordPress does not support automatic image editing in the WebP format (yet!).
do not worry! There is a solution.
You can use the WordPress plugin to convert the original image to the WebP format. If the WebP browser does not support it, you can also retrieve the original image as a backup.
For example, if you upload a JPEG file to your website, the plugin will:
• Convert JPEG files to WebP and WebP versions suitable for Chrome, Firefox, Edge, etc.
• The original JPEG file shows that the visitor is looking for Safari (on older macOS versions) and other browsers that do not support WebP.
In this way, everyone can see your pictures, and everyone can get the fastest experience.
Below, we will introduce some of the best WebP WordPress plugins, they are all suitable for Atakdomain and Atakdomain CDN.
1. Short pixels
2. Dreaming
3. Optimization
information
If you are a Atakdomain host, you need to contact our support so that we can create Nginx rules for certain plugins of the WebP cache bucket.
Short pixels

ShortPixel WordPress plugin
ShortPixel is a popular WordPress image optimization plugin that can help you automatically enlarge and merge the images you upload to your WordPress website.
As part of its feature name, ShortPixel can also help you automatically convert images to WebP and provide these images to browsers that support it.
ShortPixel has a free customized plan that allows you to enjoy about 100 pictures per month for free. Monthly payment plans start at $4.99 (up to 5,000 photos/points) or $9.99 once (10,000 points package).
ShortPixel calculates WordPress images of any size for which you are optimizing credits. So if you want to optimize multiple small picture sizes, one picture can use a lot of credit. There is no file size limit for images.
You can assign your ShortPixel points to unlimited sites-no site restrictions (and all your sites can use the same ShortPixel account).
In order to use ShortPixel to provide WebP images on WordPress, you need to install an add-on from WordPress.org and add your own API key (you can do this by registering for a free ShortPixel account).
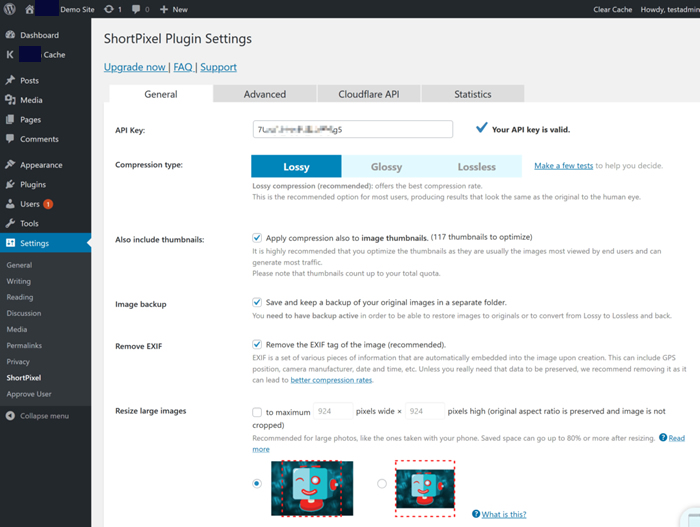
In the General tab, you can set the basic settings of how the image optimization works. For example, what level of compilation to use and whether to resize the image:

How to set image level and size in ShortPixel
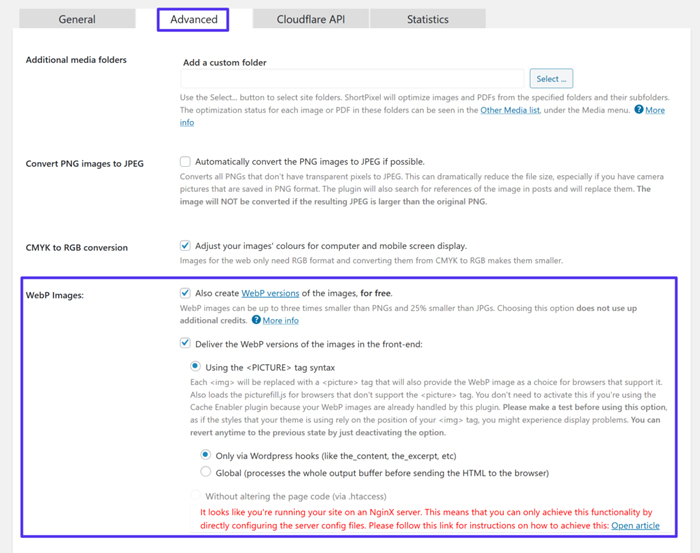
To enable WebP images, go to the Advanced tab, and then:
1. Check the WebP image box
2. Check the box to deliver the WebP version (this box will appear after the first box is checked)
3. Select the radio button to use the <PICTURE> tag syntax (appears after checking the previous box)
4. Keep this option only by selecting the WordPress plugin

How to enable WordPress WebP images in ShortPixel
Next, make changes.
If you are a Atakdomain host, ShortPixel will give you a warning message about setting up the server configuration file on Nginx. To configure these settings, you can visit Atakdomain Support, and we are happy to install the server configuration for you.
Imagify

Imagify WordPress plugin
Imagify is a popular image optimization plugin from the same developers as WP Rocket (one of the few caching plugins used with Atakdomain).
It can automatically compile and enlarge the images you download on the WordPress website. Later, it can also help you modify those WebPs and provide these versions to browsers that support it.
Tired of the slow hosting of WordPress sites? We provide fast and 24/7 global support from WordPress experts. View our plan
In terms of functionality, ShortPixel and Imagify have many similarities. When you look at the price, the most important difference emerges. Although ShortPixel allows you to upload images based on images that have no size limit for each image, Imagify charges you based on the overall file size, and there is no image limit.
So if you need to take a lot of great photos, the ShortPixel method may be cheaper. But if you need to take a lot of small photos, Imagify's method may be cheaper.
Imagify has a free product line that allows up to 25 MB of optimization per month. Subsequently, monthly payment plans start at $4.99 (up to 1 GB) or $9.99 (1 GB one-time loan).
Like ShortPixel, you can spread your account restrictions to unlimited websites.
To submit WordPress WebP images using Imagify, you need to install the plugin from WordPress.org and add your API key to get started.
After activating the plugin, you can use the "General Settings" box to select your favorite level.
How to set the compression level in Imagify
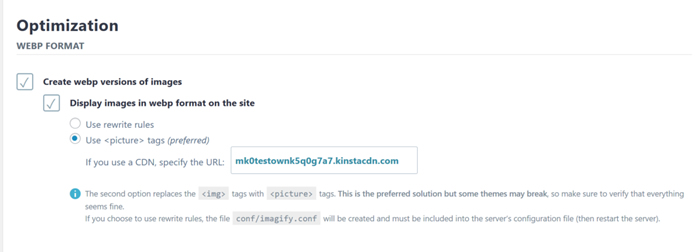
To enable WebP images, download the optimized section and view the WebP form section:
1. Check the box for the webp version of the image you created
2. Check the box to display images in webp format...
3. Select the radio button to use the <image> tag
4. If you are a Atakdomain host and use Atakdomain CDN, please enter the Atakdomain CDN URL (including https://) If you are using a CDN box (we will tell you how to operate Atakdomain CDN below)

How to enable WordPress WebP images in Imagify
If you are using Atakdomain CDN, you can view your CDN URL by opening your site in the MyAtakdomain dashboard and visiting the Atakdomain CDN tab of the site settings:
How to find Atakdomain CDN URL
Like ShortPixel, if you are a Atakdomain host, you need to create Nginx rules for WebP cache fragments (visit Atakdomain Support).
Optimole

Optimole WordPress plugin
Optimole is a WordPress image optimization plugin, its working principle is slightly different from Imagify and ShortPixel. Optimole can automatically collect and enlarge your images. However, they have two other important characteristics:
1. It can provide your photos through its CDN (powered by Amazon CloudFront).
2. Provide real-time adaptive images, Optimole will provide each guest with the most accurate image size. For example, people who watch small screens get lower image resolution compared to people who watch Retina screens.
This method is similar to other real-time optimization/operation functions such as Cloudinary, imgix, KeyCDN Image Processing, etc.
As part of real-time image optimization, Optimole can also provide WebP images to visitors using browsers that support WebP images.
Optimole has a free web hosting plan that can provide photos to approximately 5,000 visitors per month. After that, the cash plan starts at 19 25,000 per month and can accommodate approximately 25,000 guests.
First, you need to install the plugin from WordPress.org and activate it using the API button (you can get it by registering for a free Optimole account).
Once you do this, Optimole will automatically start to optimize your images and upload them to your CDN. WebP support is customized, so there is no need to manually enable it.
To configure other settings, such as compression level and meter movement, you can go to Media → Optimole → Settings:
Optimole enables custom WordPress WebP images.
Since Optimole delivers your images through its CDN, if you are a Atakdomain host, you don’t need to set up Nginx rules.
Improve website speed while reducing image size.
Your WordPress site images account for a large portion of the average page size of the page. If you can find a way to reduce the image size, you can speed up your website without affecting the user experience. WebP is a newer image format that reduces its file size by 25% compared to JPEG or PNG files.
About 95% of Internet users are already using browsers that support WebP. WordPress 5.8+ version now also supports WebP out of the box. So there is no reason not to use it.
However, some browsers, especially Safari on older versions of macOS, still do not provide WebP support. Therefore, you may not be able to provide WebP images to all visitors. To solve this problem, you can use a WordPress plugin to convert images to WebP. The WebP version provides services for visitors who support browsers while using original images from visitors who don’t have a browser.
For more strategies for optimizing images, see our complete guide to optimizing images for website performance.
If you have any questions about using WebP on WordPress, please ask us in the comments below!
_______________________________________
Save time, money, and improve website performance by:
• Instant help from WordPress hosting experts, 24/7.
• Cloudflare Enterprise integration.
• A global audience reaches data centers around the world.
• Use our built-in application performance monitor for optimization.
Categories
- Domain Guide & Registration Process
- Email Services & Setup Instructions
- Step-by-Step How-To Guides
- Insights & Articles from the Tech World
- Server Management & Performance Tips
- Software Development & Coding Resources
- SSL Certificate Guide for Secure Websites
- Choosing the Best Hosting & Optimization Tips
- Key IT Terms & Their Definitions
- SQL Database Management & Queries
- WordPress Setup & Optimization Strategies