4 Easy Ways to Add Google Analytics to WordPress (Using Plugins vs Adding Code Manually)
Many WordPress users struggle when it comes to connecting Google Analytics to their WordPress site and they miss out on collecting data about their users.
Fortunately, there are several methods available for adding Google Analytics to WordPress. Once you know what you’re doing, these techniques are fairly simple and can prove useful in a variety of situations.
In this post, we’ll discuss what Google Analytics does and why it matters to your site. Then we’ll share four ways you can connect it with WordPress to start tracking activity.
Let’s get right to it!
A Quick Introduction to Google Analytics
Before you go about connecting Google Analytics to your WordPress site, it’s best to understand what it is and how it works. In short, this platform monitors your website’s activity and provides you with key data to help you improve it:

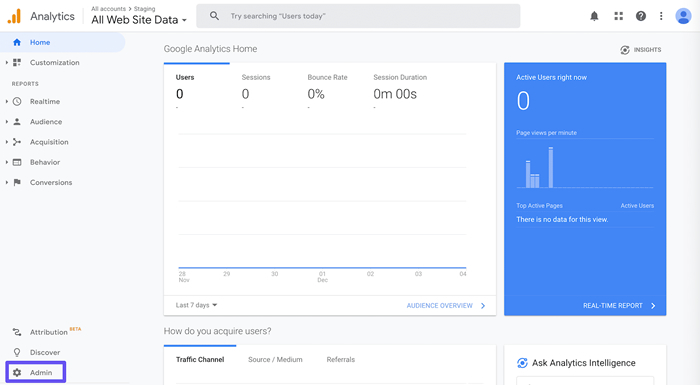
Google Analytics home
By using a code snippet inserted into the header of each of your site’s pages, Google Analytics gathers a wide variety of information, which can be divided into five categories:
- Realtime: Displays what’s happening on your site at the specific moment you’re viewing the report.
- Audience: Includes information about who is visiting your site, including demographics.
- Acquisition: Explains how your site acquires traffic.
- Behavior: Shows what visitors do on your site, including buttons clicks and which of your pages are the most popular.
- Conversions: An advanced report to be used in conjunction with Google Analytics Goals, to track activity such as email list subscriptions or e-commerce sales.
Some examples of specific information you might find in your Google Analytics reports include:
- The number of active users on your site at any given moment.
- How many people visit your site over time.
- Your visitors’ ages, genders, and locations.
- Where your visitors come from (e.g., organic search, social media, etc.).
- Which pages visitors view and for how long.
- Bounce, click-through, and conversion rates.
There’s a lot to see and learn in your Google Analytics dashboard. This can help you improve your site in many ways.
Why Analytics Matter to Your WordPress Site
If you know how to put them to good use, analytics can be valuable to many different aspects of your website. Four key areas that are relevant to any type of site include:
- Content marketing strategy. By considering your most popular posts, pages, products, or other content, you can determine what your visitors like most. Increasing pageviews and traffic is a matter of creating more of the type of content that resonates best with your audience (here’s how to get started with keyword research and how to optimize WordPress for SEO).
- Inbound marketing. Knowing where your traffic is coming from tells you which marketing strategies are working and which ones are falling flat. You can then focus the bulk of your efforts and budget on the methods that produce the most results.
- Audience segmentation. Understanding your audience is key to effectively communicating with them to encourage conversions. With analytics, you can create subgroups for targeted marketing.
- User Experience (UX) auditing. User behavior flows can reveal problems with your navigation or site design. Pinpointing poorly-performing content and pages with high bounce rates may help you improve problem areas.
If you’re running an ecommerce site, the Conversions report is also helpful for tracking sales and revenue.
As you can see, it’s not always the numbers themselves that are important. How you apply the knowledge you gain from Google Analytics is where the value is. Fixing problem spots and applying the best marketing techniques for your site can lead to increases in traffic, conversions, and revenue.
How to Add Google Analytics to WordPress (4 Possible Methods)
If you’re trying to gather data about your users, here are different ways you can connect Google Analytics to your WordPress site.
In each case, we’ll assume you already have a Google Analytics account set up. If you don’t, head over and create one first, then come back for your next steps.
- Use a Google Analytics WordPress Plugin
- Manually Connect Google Analytics and WordPress with Code
- Integrate Google Analytics and WordPress with Google Tag Manager
- Sync Google Analytics Locally for Performance Reasons
1. Use a Google Analytics WordPress Plugin
The simplest way for most WordPress users to add Google Analytics to their sites is with a Google Analytics WordPress plugin. This method saves you from having to edit your website’s code.
To do this, we recommend two plugins:
Site Kit by Google
If you’d like to add Google Analytics to your WordPress site, Google has got you covered with a simple yet powerful plugin: Site Kit by Google.

Site Kit by Google WordPress plugin
This free plugin connects Google Analytics to your WordPress site in just a few clicks but that’s not all. On top of analytics, this plugin pulls data from other services provided by Google, like Google Search Console, Google AdSense, and PageSpeed Insights allowing you to build a nice dashboard based on Google as your data source.
Here’s how to get started:
Install and activate the Site Kit by Google plugin, then click on the Start Setup button.

Setting up Google Site Kit WordPress plugin
When done, you’ll be required to connect your WordPress site to your Analytics account.
As you might expect, you’ll need to go through a few steps to verify you’re the owner of the domain, grant access to Google to its data, and set up each service you’d like to add to WordPress.

Google Site Kit successful setup
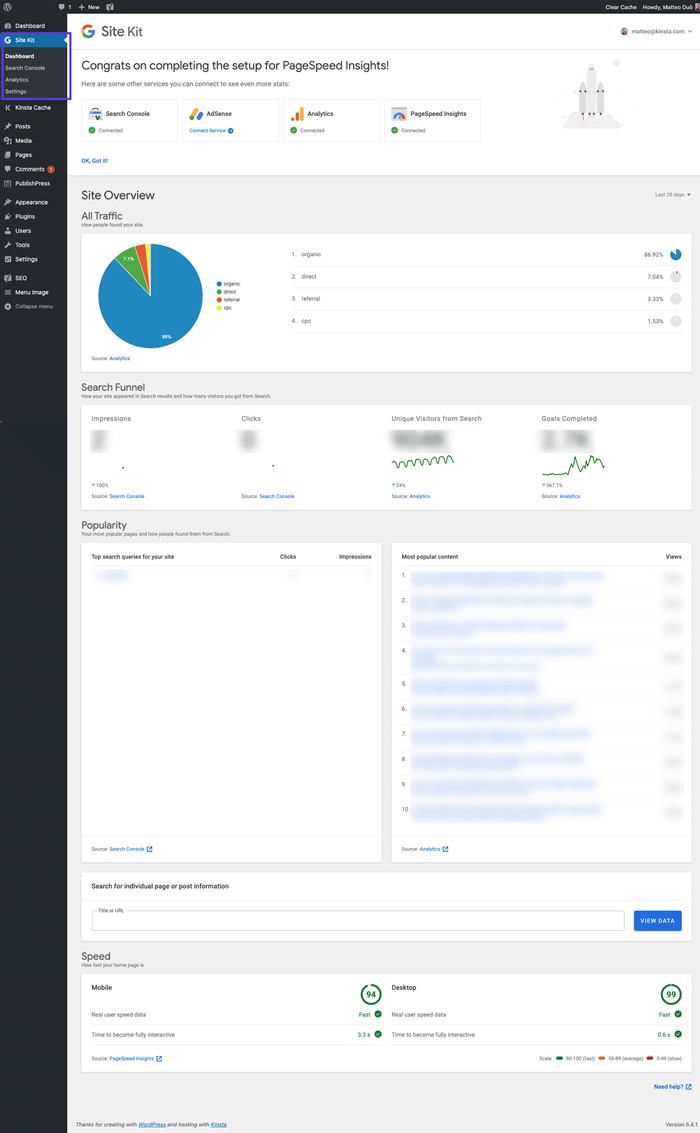
When successfully connected with your Google account, you’ll be then able to see data from Google Analytics along with all other services activated directly in your WordPress dashboard. Here’s how it looks:

Google Site Kit dashboard
All this data will always be reachable directly within WordPress in your left-hand sidebar.
If this plugin is too much for you and want to keep things focus primarily on Google Analytics, you could use the next plugin.
GA Google Analytics
The free GA Google Analytics plugin by Jeff Starr has over 400,000 active installs and a five-star rating:

GA Google Analytics WordPress plugin
After you install and activate the Google Analytics WordPress plugin, all you have to do is add your Google Analytics tracking ID in its settings. To retrieve your tracking ID, go to your Google Analytics account and click on Admin in the sidebar:

The Google Analytics Admin tab
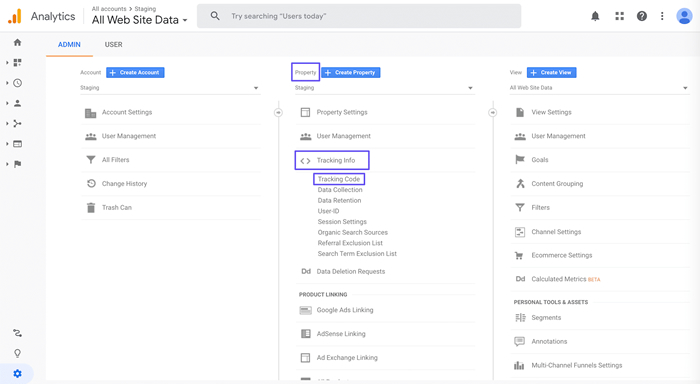
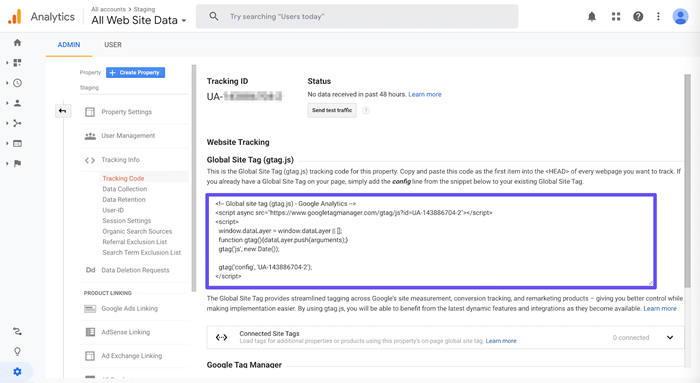
Under Property, select Tracking Info, then click on Tracking Code:

Accessing the Google Analytics tracking code under the property information
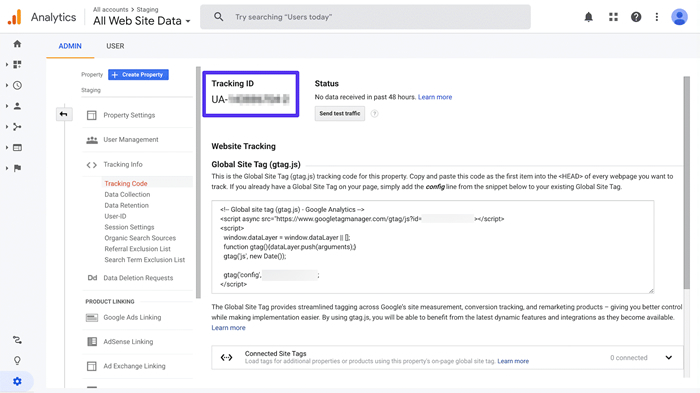
Your tracking ID will start with UA and be at the top of this section:

Accessing the Google Analytics tracking ID
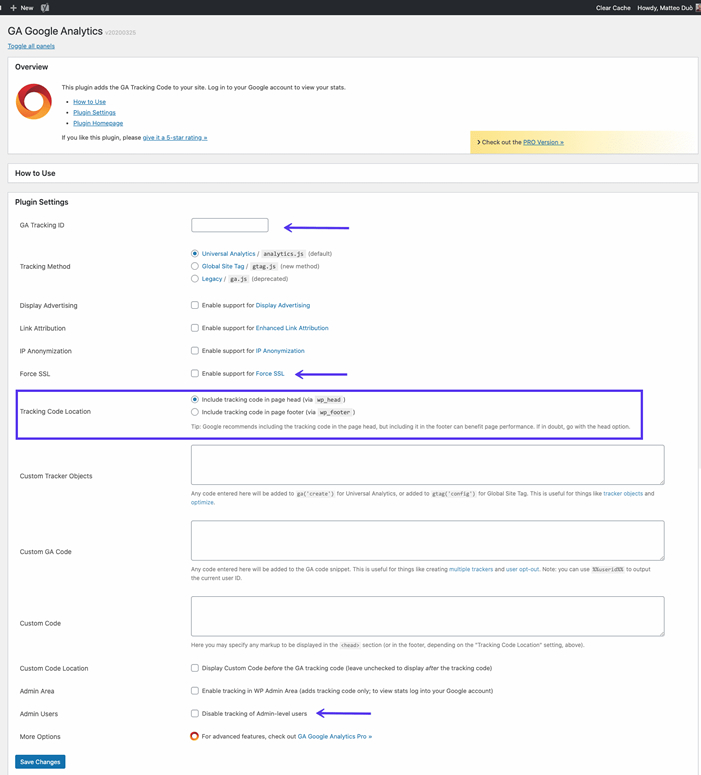
In your WordPress dashboard, navigate to Settings > Google Analytics. Scroll down to Plugin Settings and add your tracking code in the relevant field:
Formun Üstü
Formun Altı
Want to know how we increased our traffic over 1000%?
Join 20,000+ others who get our weekly newsletter with insider WordPress tips!

GA Google Analytics WordPress plugin settings page
This plugin allows you to also choose whether you’d like the tracking code to be placed in your header vs footer, add custom tracking code, force SSL, disable tracking for your admin users, and a few other useful options.
Once tweaked to your needs, scroll down and click on the Save Changes button. Google Analytics should now be active on your WordPress site.
2. Manually Connect Google Analytics and WordPress with Code
If you’d prefer not to use a plugin, it’s also fairly simple to add the Google Analytics tracking code directly to your WordPress theme via your functions.php file.
If you go the manual route, it’s essential that you use a child theme so that your tracking code won’t be overwritten every time you update your WordPress theme. Before you make any changes, though, it’s always good practice to make a backup.
Once your child theme is active, you’ll need to paste your Google Analytics Tracking Code right before the closing </head> tag in your header.php file.
To find your Google Analytics tracking code, go to your account and access your tracking info as we described in the previous method. You can then copy the script from the box under Google Site Tag:

Copying the Google Site Tag code
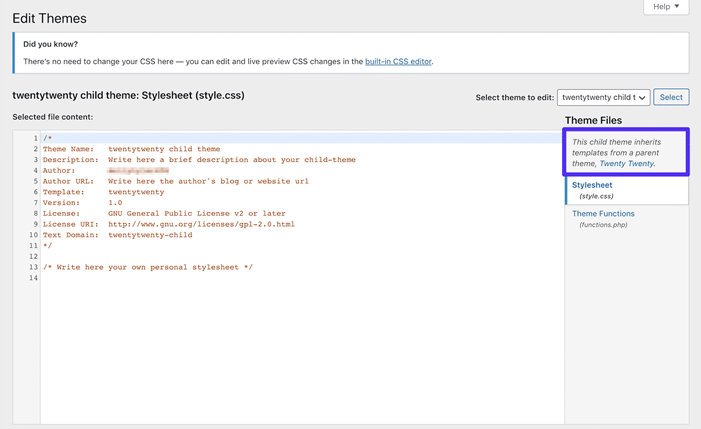
To add it to your WordPress site, go to Appearance > Theme Editor. If your child theme is inheriting template files from its parent, you won’t see header.php here. You can click on the name of your parent theme in the file list to access it:

The WordPress Theme Editor for a child theme
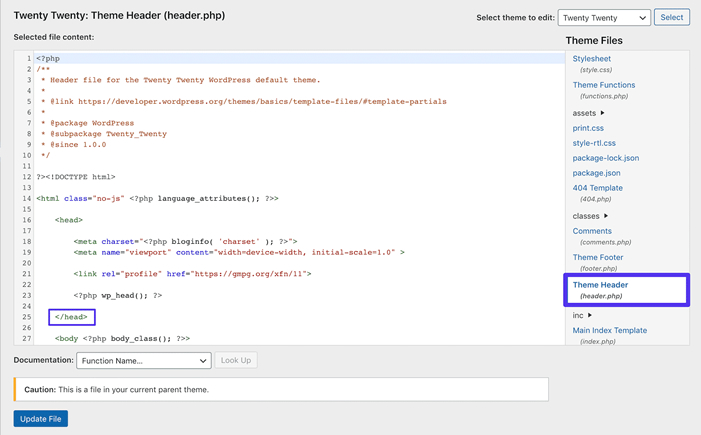
Once you’ve located and selected header.php, paste the Google Analytics Tracking Code right before the </head> tag in the Editor:

Editing the header.php file in WordPress
Then, make sure to click on the Update File button. Google Analytics tracking code is now being added to WordPress.
3. Integrate Google Analytics and WordPress with Google Tag Manager
Another method you can use to add Google Analytics to WordPress is using Google Tag Manager. This is really meant for sites that incorporate scripts for a variety of purposes, not solely analytics.
Google Tag Manager is a tag management system. It allows you to quickly and easily update tags and code snippets on your website or mobile app, such as those intended for traffic analysis and marketing optimization.
You can add and update scripts from the Tag Manager user interface, instead of editing site code in WordPress. This reduces errors and frees you from having to involve a developer when configuring tags.
Need a top-notch, fast, and secure hosting for your new website? Atakdomain provides blazing fast servers and 24/7 world-class support from WordPress experts. Check out our plans
The easiest way to do this is to use the free Google Tag Manager WordPress plugin. It currently has over 300,000 active installs and a five-star rating:

Google Tag Manager for WordPress plugin
You can download the Google Tag Manager plugin from the WordPress repository or by searching for it under Plugins > Add New in your WordPress dashboard. You will then need to sign up for a Google Tag Manager account and create your first container.
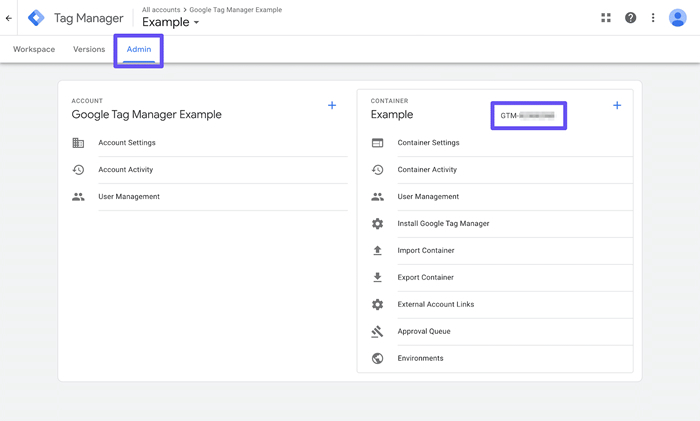
Once you have completed the above steps, you can copy your container ID from the Google Tag Manager dashboard by navigating to the Admin tab and looking for a series of characters starting with GTM:

Finding the container ID in Google Tag Manager
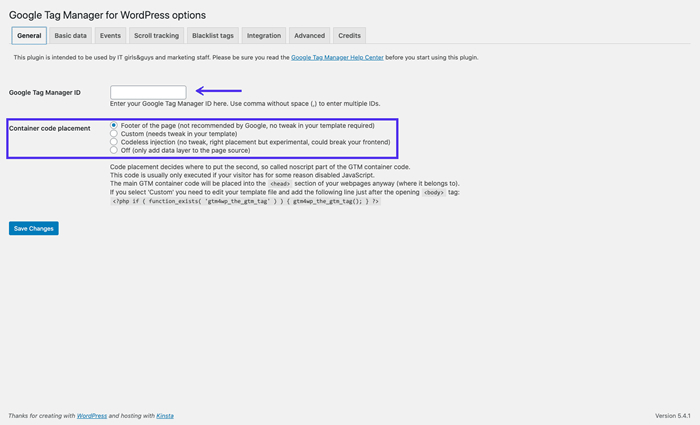
Then return to your WordPress site and paste your Google Tag Manager ID into the relevant field on the plugin‘s settings page. You can get there by navigating to Settings > Google Tag Manager:

Adding the container ID to the Google Tag Manager plugin
Any tag you set up in Google Tag Manager (including the one for Google Analytics) will now work on your WordPress site via the plugin.
4. Sync Google Analytics Locally for Performance Reasons
The final method you can use is to sync the Google Analytics script locally on your own server. Please be aware that this method isn’t supported by Google.
However, there are a couple of reasons you might want to do this. First, syncing Google Analytics locally can reduce your external HTTP requests. Additionally, you’ll have full control over the caching of the file so you can use your own server’s cache headers.
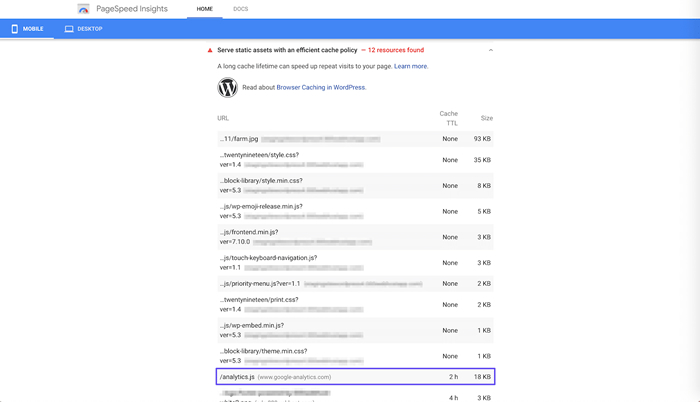
This is important for improving website performance. If you use Google PageSpeed Insights, you may have seen a “Serve static assets with an efficient cache policy” warning for your Google Analytics script:

An example Google Analytics warning
The problem is that by default, Google Analytics has a two-hour cache time, as you can see in the warning above. This is likely because if Google needs to modify something on its end, it wants all users to have access to the changes as fast as possible.
By hosting the Google Analytics script on your own server, you can change the cache time to improve performance.
Syncing Google Analytics Locally with the Complete Analytics Optimization Suite
To get started, we recommend using the Complete Analytics Optimization Suite (CAOS), a free plugin created and developed by Daan van den Bergh. It currently has over 20,000 active installs with a five-star rating:

CAOS | Host Google Analytics Locally WordPress plugin
You can download it from the WordPress repository, or by searching for it under Plugins > Add New in your WordPress dashboard.
The CAOS allows you to host your Google Analytics JavaScript file (analytics.js) locally and keep it updated using wp_cron(). Other features enable you to:
- Anonymize the IP address of your visitors.
- Set an adjusted bounce rate.
- Change the placement of the Google Analytics script (header or footer).
You’ll need to deactivate any analytics plugin you already have installed before using it.
When you install CAOS and enter your Google Analytics Tracking ID, the plugin adds the necessary code for Google Analytics to your WordPress website. It then downloads and saves the analytics.js file to your server, and keeps it updated using a scheduled script in wp_cron().
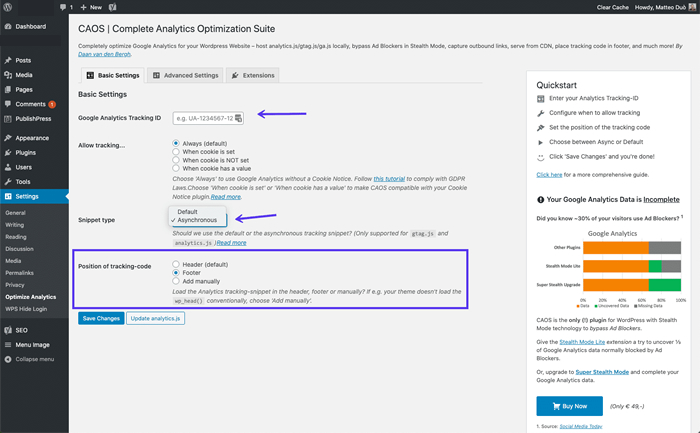
We recommend setting the script to load in the footer by going to Settings > Optimize Analytics and selecting the Footer option under Position of tracking code:

Settings to sync Google Analytics locally
It’s important to note that CAOS doesn’t work with other Google Analytics plugins.
Syncing Google Analytics Locally With Perfmatters
Another plugin you can use for local analytics is Perfmatters. This is a premium website performance optimization plugin created by Brian Jackson and his brother Brett:

Perfmatters WordPress plugin
Among its many features, there’s also an option to sync Google Analytics locally by entering your tracking ID. Like CAOS, you can also set the script to load in your footer instead of your header.
Summary
Google Analytics is a vital tool for website owners and managers, although not the only analytics tool available you could use.
Tracking your site’s user activity, referral sources, and other data is key to growing your audience and your brand. To connect Google Analytics to your WordPress site, you can use one of the following ways:
- Add Google Analytics to WordPress with a plugin (Site Kit or GA Google Analytics).
- Manually connect Google Analytics and WordPress by adding code directly to your theme.
- Integrate Google Analytics and WordPress using Google Tag Manager (easy with a plugin such as Google Tag Manager WordPress).
- Sync Google Analytics locally for performance reasons (using the CAOS or Perfmatters plugins).
Have any thoughts or different methods you use to add Google Analytics to WordPress? If so, we would love to hear them!
Save time, costs and maximize site performance with:
- Instant help from WordPress hosting experts, 24/7.
- Cloudflare Enterprise integration.
- Global audience reach with 28 data centers worldwide.
- Optimization with our built-in Application Performance Monitoring
Categories
- Domain Guide & Registration Process
- Email Services & Setup Instructions
- Step-by-Step How-To Guides
- Insights & Articles from the Tech World
- Server Management & Performance Tips
- Software Development & Coding Resources
- SSL Certificate Guide for Secure Websites
- Choosing the Best Hosting & Optimization Tips
- Key IT Terms & Their Definitions
- SQL Database Management & Queries
- WordPress Setup & Optimization Strategies